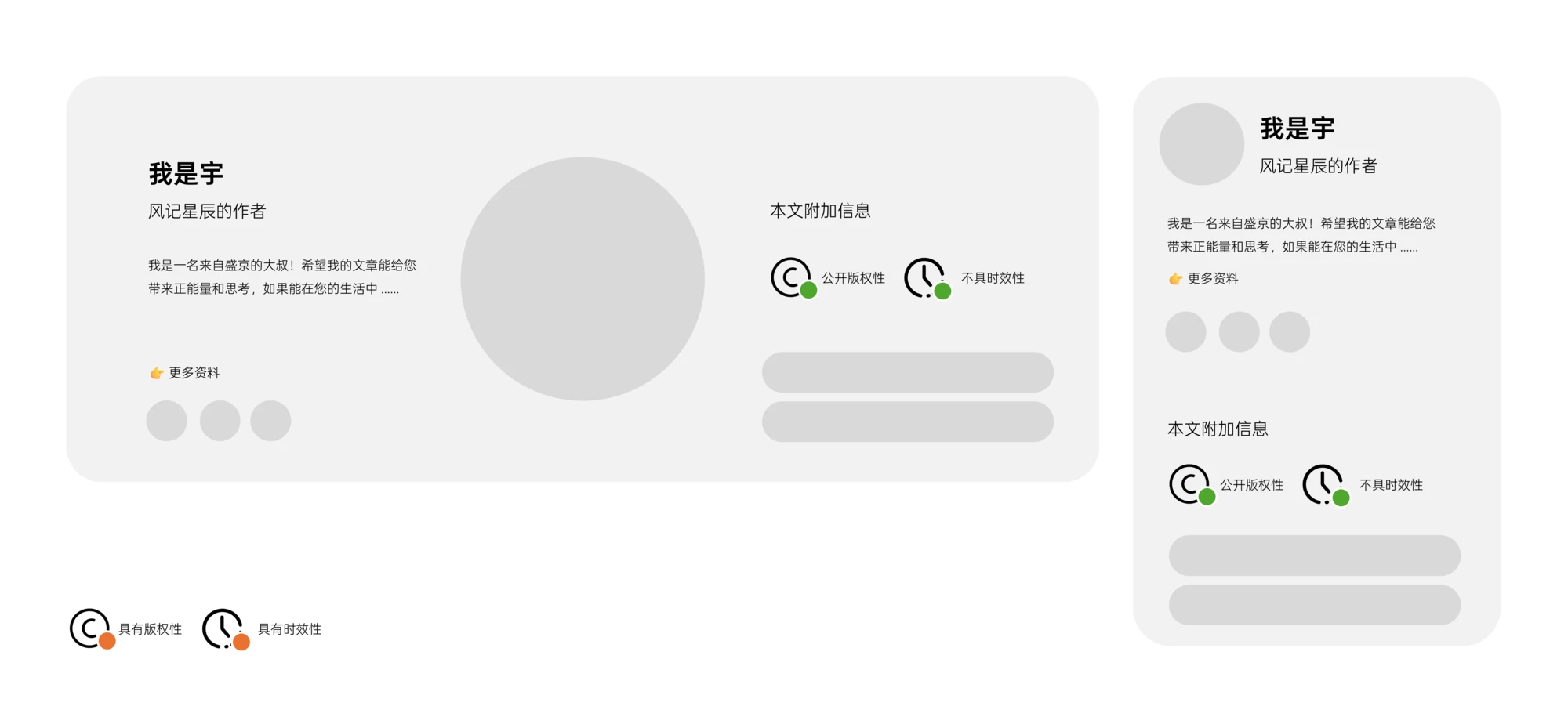
优化文章作者及版权区域
优化文章底部的作者卡片、文章附加信息板块,对信息做简化且仅展示需要的内容。例如:这次将版权性和时效性的文字内容,放置点击或移动该区域时显示,减少了信息检索的复杂性,增强了获取选择的有效性。

你会发现,最初 UI 设计图与实际样式相比有些不同,这是为了保证在不同尺寸的情况下,自适应布局仍然能够做到最优样式,这是现在一种妥协的结果。因此在自适应网页做设计,要更大胆一些。
新增全局地图标注
在星度主题里,每一篇文章都可以插入定位数据,你可以针对该文章内容放置合适地点。然后在文章页面里点击地址字段,通过高德加载地图,这是此前的设计。例如这篇文章:https://www.thyuu.com/61319
但是针对插入定位数据的所有文章做一个集合,我一直没有想出最合理的方案。直到最近看到很多朋友都做出了类似于“旅行地图”“足迹”的页面时,他们的展示给予了我很大灵感。因此全新的全局地图标注页面出炉了,聚合曾经来过的地方,查看曾经写过的文章。每一处足迹都充满了故事,那是对人生的思考和无限的风光。

- 定位图:通过在定位点直接展示文章封面图,点击后出现文章信息卡片及链接。
- 自适应:当定位点相互过近时,会自动采集数量并紧缩,减少页面的繁杂混乱。
- 卫星图:让你可以查看那里的实际地貌。
- 专注模式:点击后可以关闭页面标题、控制栏、评论列表,让你专注对地图的操作。
渐进式背景模糊探索
首先我们来看一张图片,它采用了渐进式背景模糊设计。

这是在平面设计中很常见的一种风格,高斯模糊可以减少复杂背景对文字及信息的干扰。然后当我搬到网页设计时,我在尝试如果通过纯 CSS 实现呢?于是我在大胆尝试下有了结果,两行代码就可以实现!
代码实现
// html 结构
<div class="mask">
<img>
<div>
// CSS 样式
<style>
.mask::after {
content: "";
position: absolute;
inset: 0;
pointer-events: none;
backdrop-filter: blur(20px);
mask: linear-gradient(#0000 50% , #000 75%);
}
</style>首先在图片加一个遮罩层,我们可以直接使用父 DIV 伪元素实现,加入 backdrop-filter 背景滤镜 和 mask 遮罩 这两个 CSS 属性即可。mask 是对该层进行遮罩处理,linear-gradient(#0000 50%, #000 75%) 是表示为中间到 75% 逐渐不透明,通过对拥有背景 blur 的伪元素来说,其效果也是逐渐模糊。
效果展示


我将这种效果展示应用到了文章页面的封面图区域,由于需要浏览器实时渲染,模糊效果在显卡性能不高的设备上会造成其卡顿。因此现在还无法大范围应用,例如数量较多的文章列表卡片。就像咱们玩游戏一样,想要高配画质就需要强大硬件,花里胡哨注定需要消耗一定性能。
兼容性提示
- backdrop-filter:在 Safari 浏览器低于 18.0 时,需加入
-webkit-前缀,否则不生效。 - mask:在 chrome 浏览器低于 120 和 Safari 浏览器低于 15.4 时,需加入
-webkit-前缀,否则不生效。
其他细节
- 全局动态面板:文章及标签列表优化
- 评论表单:评论者信息布局优化
- 顶栏气泡:动态效果优化
结语
最近 WordPress 更新了 6.7 版本,后台文章编辑器样式更新的很混乱,不知道官方在搞什么。