页码按钮
思来想去,还是在页面加上页码更具整体,能够给访客一个放宽心的浏览概念。而不是无底洞地不知接下来如何地往下走,就像没有结果的爱情一旦有了结果也就是结束了。


所以经过思考,实现并解决了如何贴合地把页码风格融于到之前上下页的问题。加上具有像水滴掉落下时,其水面光的反射动效,又正如蜻蜓点水,为按钮提供聚焦增强了点击能量,让访客不会过于枯燥。
全局动态面板
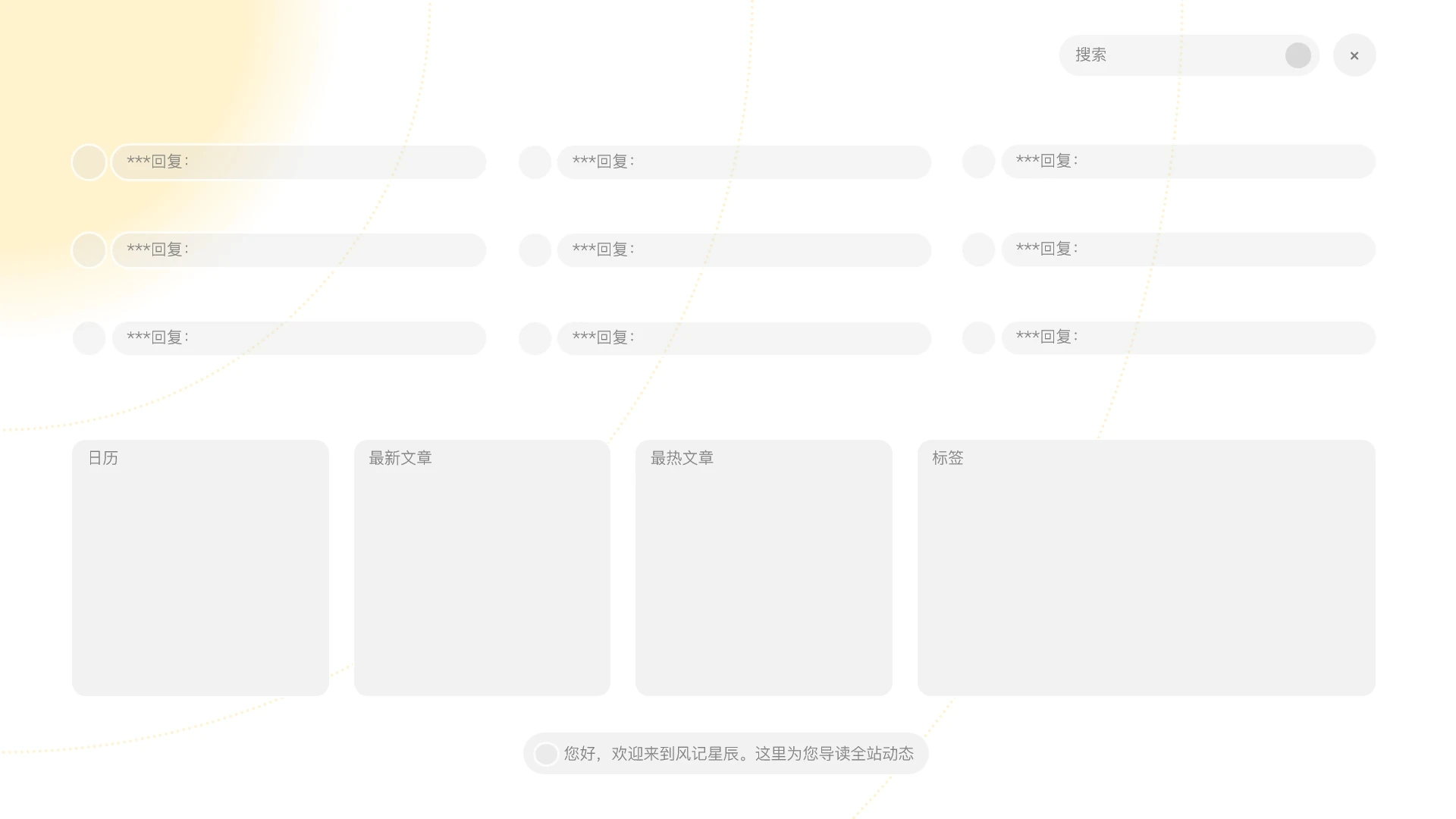
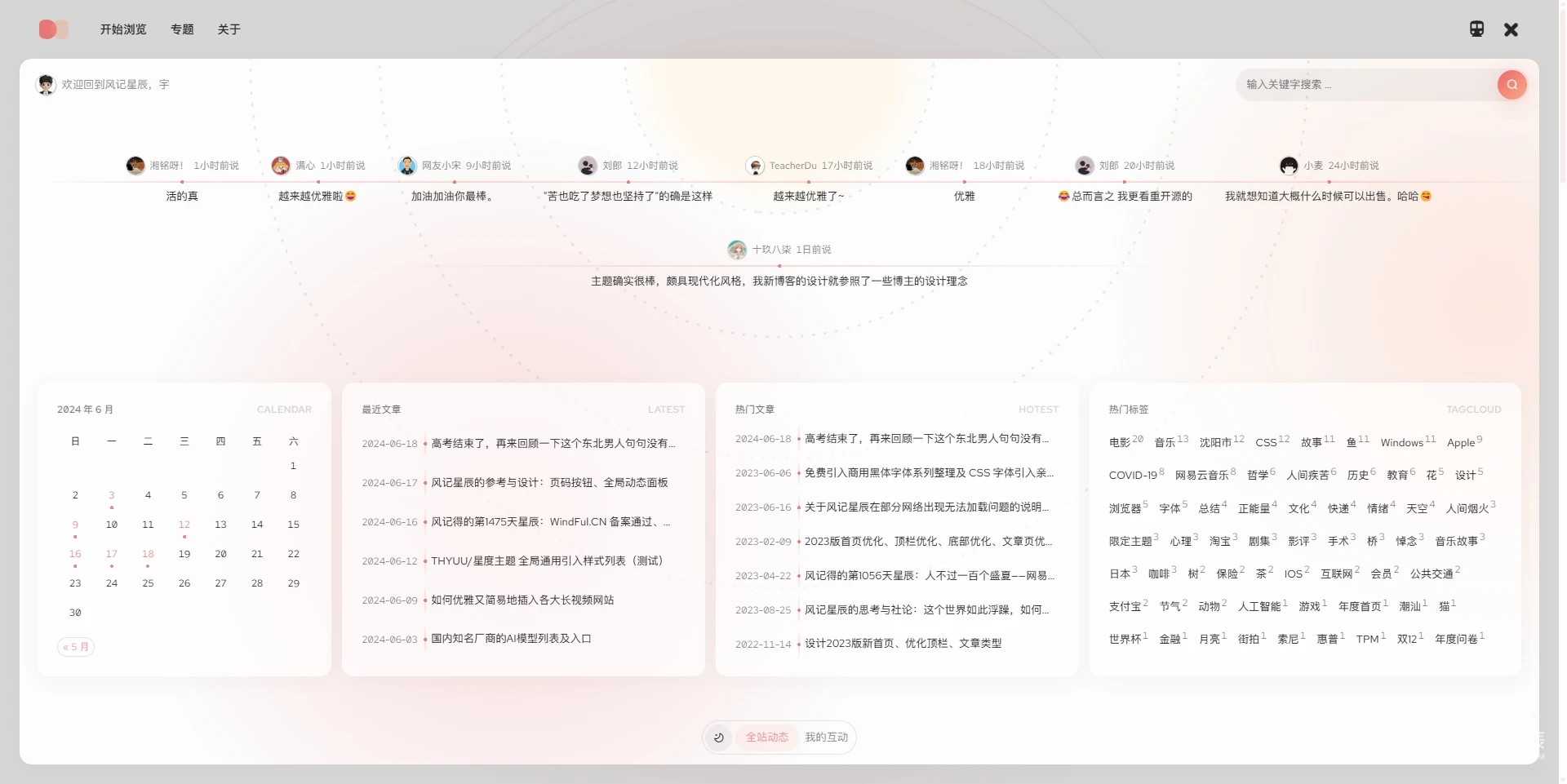
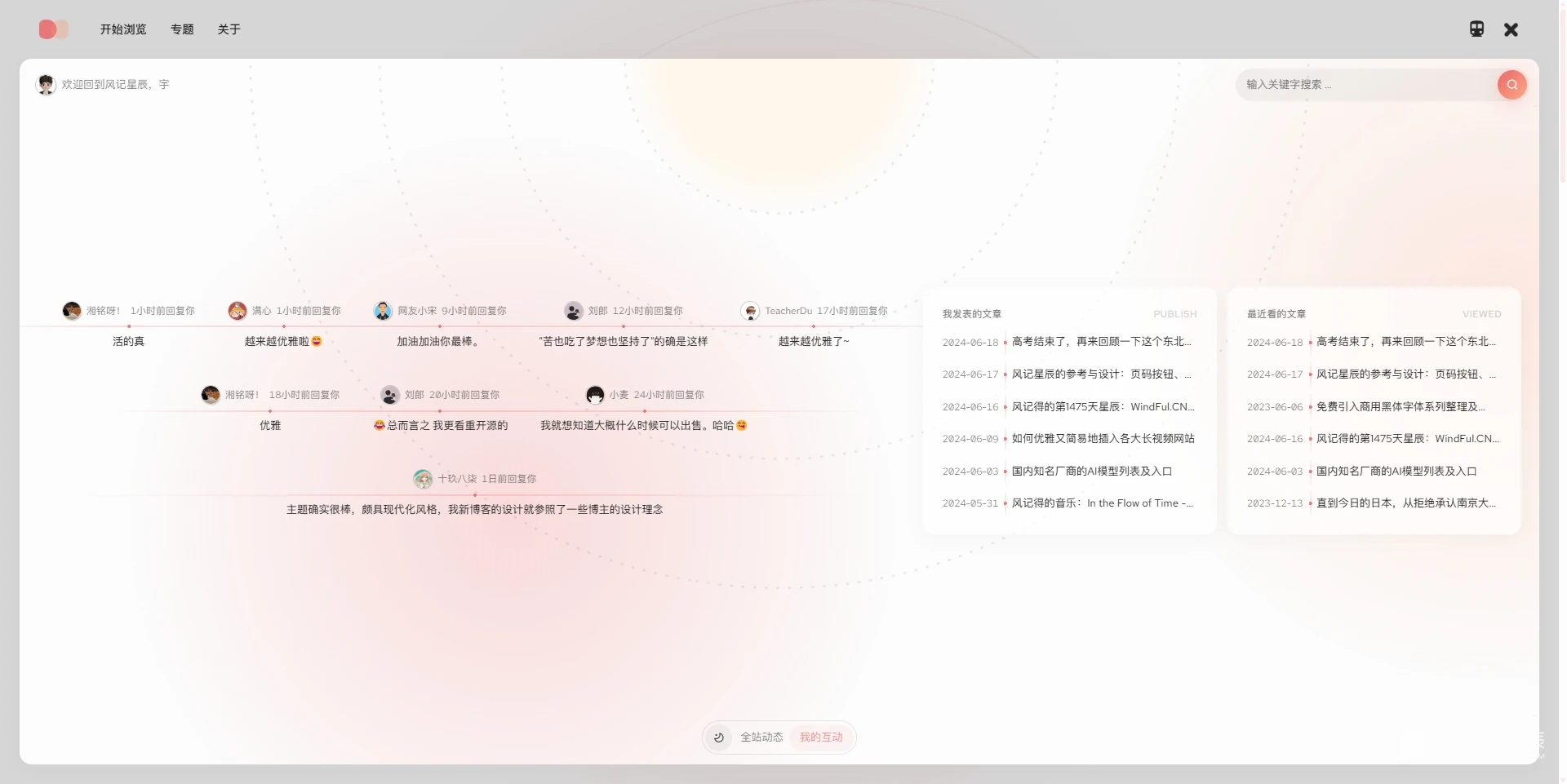
很久之前就想增强访客的进一步浏览体验,因此之前加入了友好地欢迎词语以及能够查看自己评论的内容,但 UI 设计始终没有达到我对风记星辰的标准。经过 2 天时间的设计,从设计图到后端再到前端,终于全新的全局动态面板出炉了。



同时加入了友好地互动动画和背景,依然是以风记星辰为主题的设计。原本是想把顶部的太阳成为切换夜间模式的按钮,但我担心大部分人还不习惯与背景交互的概念,于是因地制宜地放在点击密集的区域吧。
从一个开发者的角度去做产品并不会做好,虽然众口难调,但从一个使用者的角度出发总没有错误,毕竟少数服从多数也是伟大马克思主义的指导思想之一。最后给大家看一下我初期的设计图,虽然效果也十分不错,但做一个网页和平面图片是截然不同的,因此实际应用到网页设计中时,自适应的程度却让人感到一落千丈。