作者独立页面
实际上我这里还需要完善的地方有很多,比如此前的作者页面迟迟没有做好,现在终于搞出一个像模像样了。

WordPress 用户编辑资料的页面里增加了一些字段,这些有用的字段在前台调用出来。配合动画和设计,为浏览者呈现出了满是视觉冲击的浏览体验。期待看到在未来使用星度主题的伙伴们,设计出属于自己的资料页面。
文章作者卡片
对文章底部的作者卡片也重新设计,这次的排版更加现代和布局合理。首先将作者的信息区和文章的信息区分开,便于快速浏览,其次用更加简约的方式,呈现更多内容。

头像本身与下方文本区域对齐,外围线条却略微突出。我们在感官上,圆形要比文字的对齐程度更偏一些,这样的设计是为了调整视觉上的平衡。
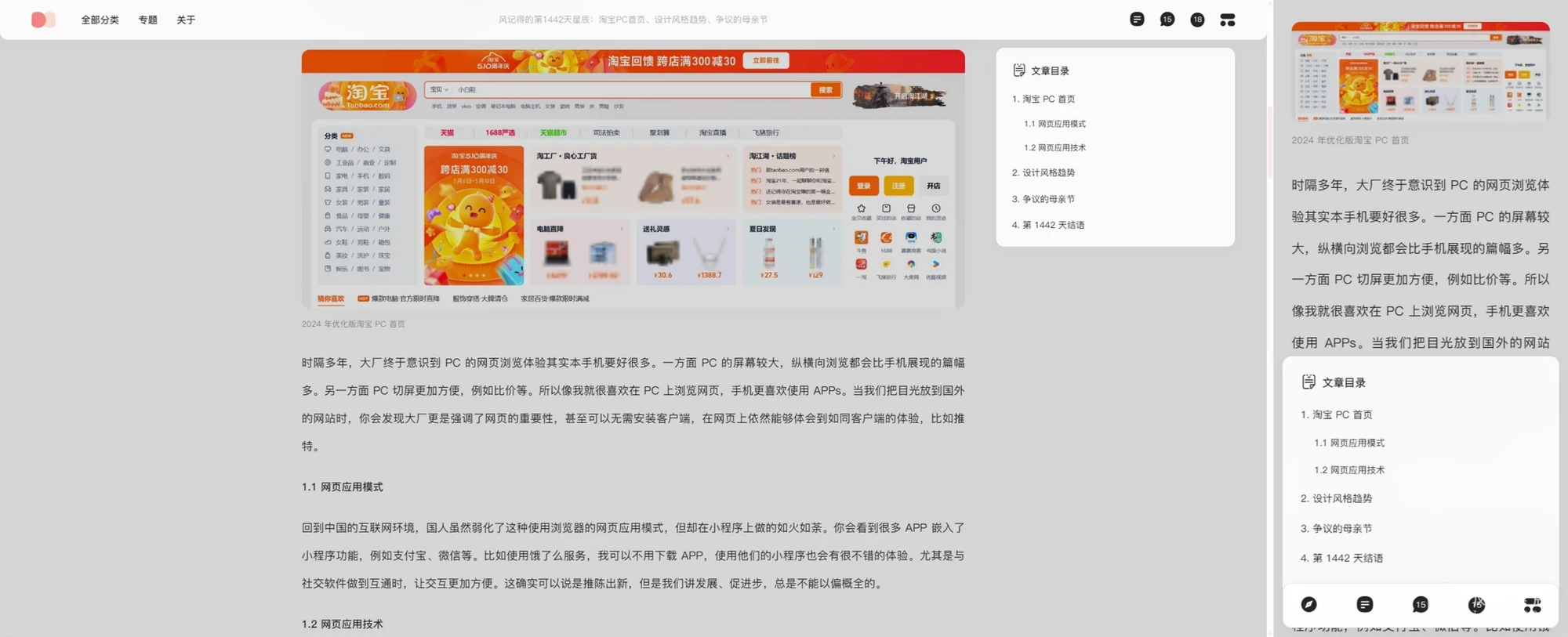
文章目录
曾经为文章目录做过很多版本,无论是在文章内部还是在文章两侧,都没有一直寻找到适合我这里的设计风格。

现在文章目录默认隐藏,菜单栏点击后出现列表,点击标题跳转至相应的区域。无论是在 PC 和手机上的体验都很不错。
关于 THYUU/星度主题
THYUU/星度从今年春季就一直开始做准备,但无奈在过程中出现了很多坎坷的事情。有些东西一旦做成了标准,就很难再随心所欲。因此,仍然前行在进一步统一规划的道路上。
过程
我相信有一些伙伴十分期待主题的发布,但我不希望这仅仅是为了折腾而折腾。事实上,无论是那种主题,其内部的代码都是一样的。也会使用width来规定元素的前端高度,也使用<?php开头来建立后端功能,所以真的无需折腾代码。不过在 THYUU/星度主题,我更希望折腾的是内容输出。你可以配合 WordPress 古腾堡编辑器来做出本文的风格。例如我在钢铁洪流 – 中国工业博物馆中的布局一样,你可以编辑出你的文章风格。但这一切的前提都是要具有内容,如果没有内容,就像人失去了灵魂,再花里胡哨的主题也终将只是花里胡哨。
定价
毋庸置疑的是主题是否收费,我想人的一生十分有限,我们把种子播撒在大地上,是希望能看到开花和结果。一方面,我希望提高一些门槛,避免引起过度折腾。另一方面东西一旦过贱,就会变的没有价值。至于定价方面,还有待考虑。如果你有好的建议,欢迎发送给我。
信息
现在可以透露出一些信息。
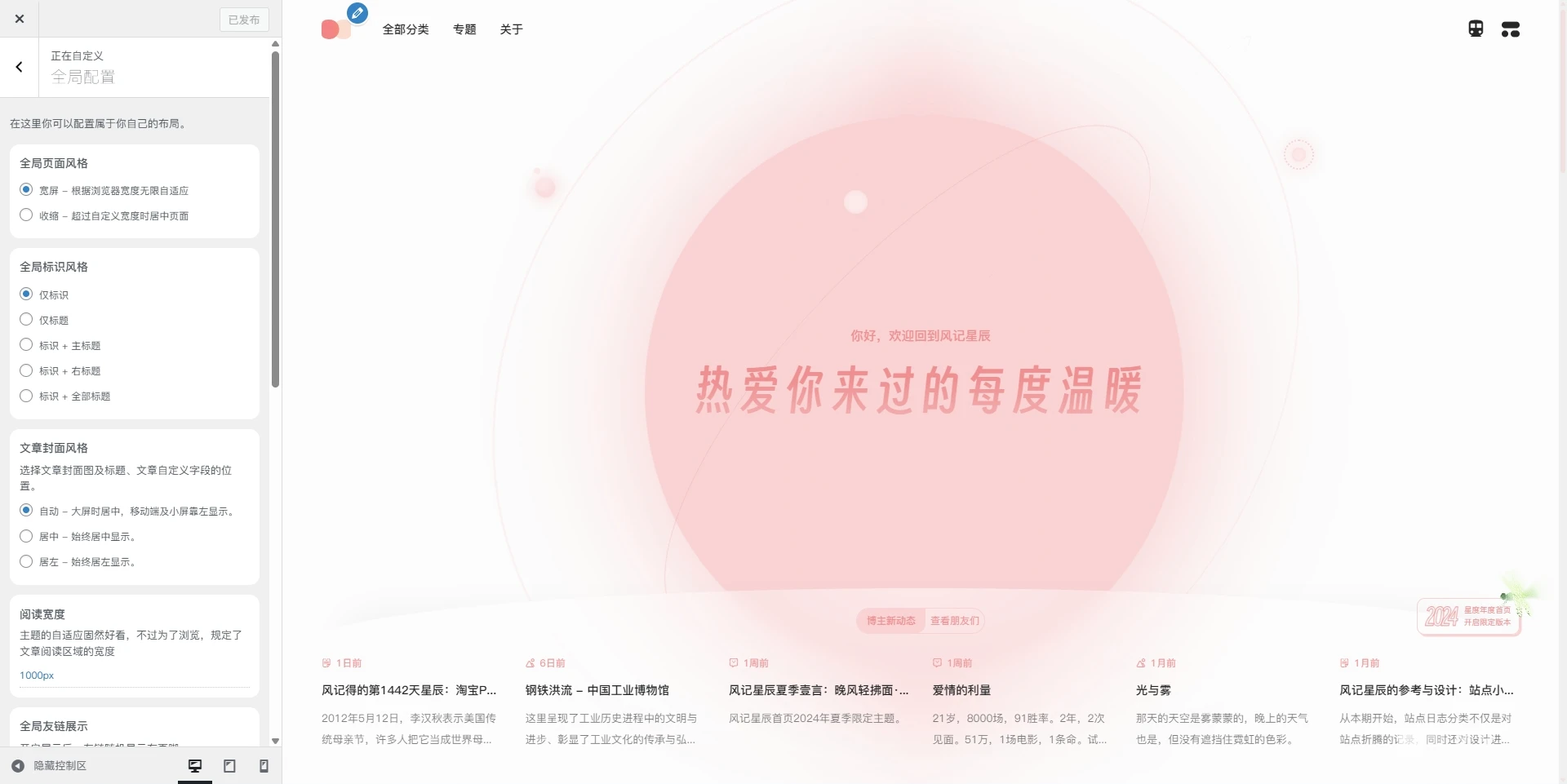
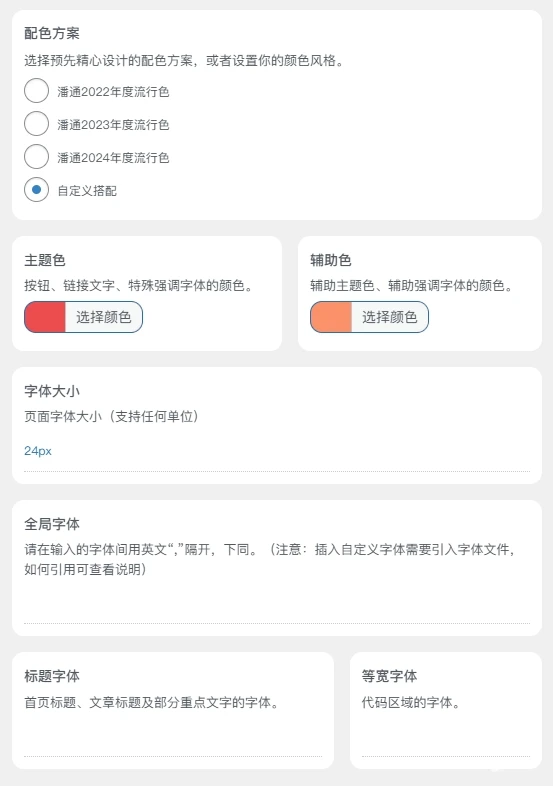
可视定制
更容易聚焦到每一处细节


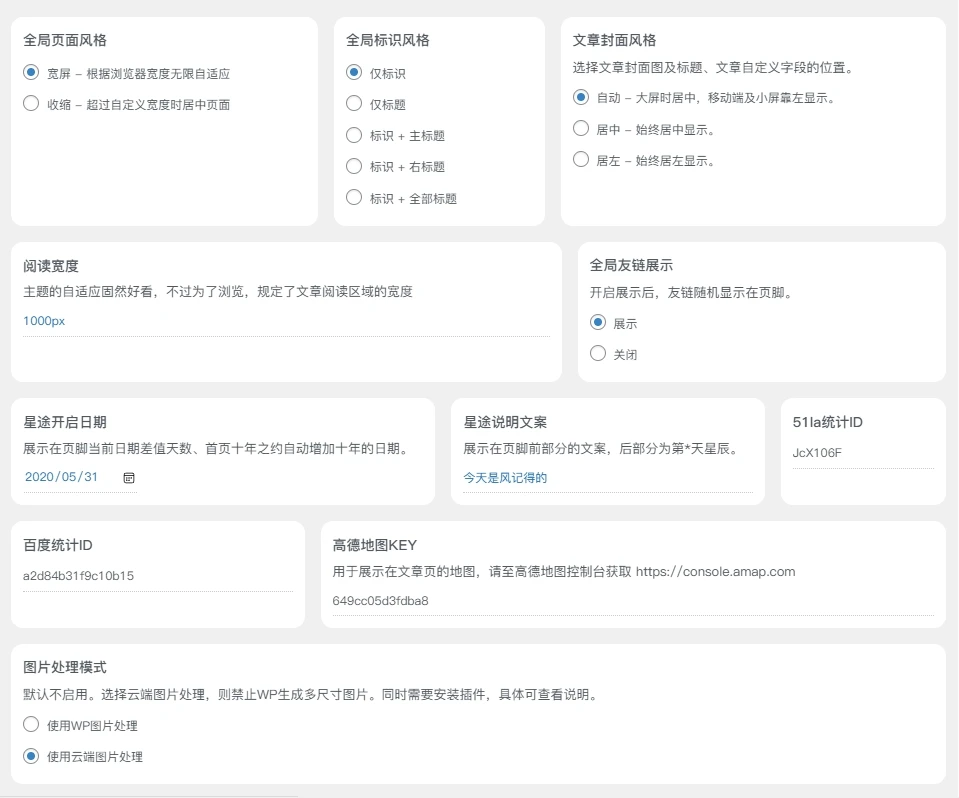
繁而不乱
更现代的界面定制布局和颜色


欣然绽放
向未来的更多平台展现它的身影
WordPress 和 Halo 已在紧锣密鼓的准备中。未来会考虑制作 SpringBoot 和 Hexo。
有期
因此主题的定位现在很清晰且很明确,至于何时能够发布出来,还需要静候佳音。最后,感谢伙伴的支持。
 封面图加载中
封面图加载中